Templates


Template Management
In the IP.Content ACP, you will notice that there are 3 separate template sections of the ACP:
- Block Templates
- Page Templates
- Database Templates
- Article Templates
Templates can be reordered by dragging and dropping the rows up and down, and they can be moved from one container to another via drag n drop as well.
Certain meta data about the templates are stored when you create new database or article templates, allowing IP.Content to tailor other areas of the ACP to help you out. For example, the software stores the template type when you create a new template. This allows us to show only "category listing" templates in the "category listing template" selection dropdowns. Similarly, the template tag help panel can automatically know which template type you are editing without you having to specify.
Properly making use of templates can help you push out pages on your site in a uniform manner quickly and easily, and without having to "reinvent the wheel" each time a new page is ready to be published.
Lire l'article → 0 commentaire(s)






Template Variables Help
When you edit content in IP.Content, whether it be blocks, templates or pages, there are many built in tags that you will need to or want to utilize in order to generate the content appropriately. Blocks have variables containing data that may be of use to your users. Page templates have variables that perform important functions, such as inserting the page title or marking where the page content should be displayed. It is nearly impossible to simply remember every variable that can be utilized in your pages and templates.
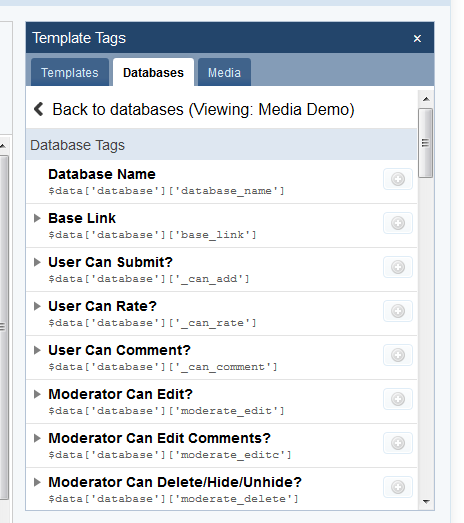
IP.Content features a template tag help panel that you can use to alleviate this problem. The panel can be minimized if you don't need it (and your preference is remembered so you won't have to minimize it each time you load a new template to edit). The panel is tabbed, providing you with various tag options based on the specific content you are editing. Database templates will show you the database tags you will need to use, while blocks will show you the variables being passed into the block template. You are able navigate some of the tabs when necessary in order to better determine the appropriate variables for the specific area you are editing.
A small icon is shown next to each tag, and clicking this icon will insert it into your templates automatically wherever the cursor is blinking. You need not manually copy and paste the tag - simply click to insert!
Some tags will have additional information or perhaps a relevant example of the data it represents. These tags will have an arrow indicator next to them to let you know that you can click on the arrow to view further details about that specific tag.
This panel is always available and dynamically adjusts to the type of content you are editing. It is but one small feature available in IP.Content designed to help you build your site the way you want, as efficiently as possible.
Lire l'article → 0 commentaire(s)





Navigation Menu
IP.Content 2.3 includes a new feature designed to help you build your forums and website out the way you want to: control over your primary navigational menu.
The primary navigation menu is the the "tab" bar across the top of the page that includes links to each major section of your site. IP.Board builds this automatically based on the applications you have installed, but when you use IP.Content, you will likely find yourself creating new pages that you wish you could quickly link to in that same bar. It is possible to edit your skin templates manually to accomplish this, but this presents a few problems:
- Your template edits may need to be reverted when upgrading in the future in order to inherit updates in the skin in future releases.
- You will have to determine the logic necessary to show the tab as "lit up" when someone is viewing that page (and to ensure other tabs do not appear to be lit up).
- It is inconvenient repeating this process each time a new page is created.
You can also modify many aspects of your default application tabs as well, going beyond what IP.Board offers by default. For instance, using this tool you can add additional attributes to your application tabs, change the title, and modify the textual tooltip shown when a user hovers over the tab.
The best part about this new feature - IP.Content automatically figures out which tab to light up without any extra work on your part!
We hope this new feature in IP.Content 2.3 helps you better control your site the way you want it to be.
Lire l'article → 0 commentaire(s)





- Loading Countdowns


